React + Reduxでテック系Podcastをピックアップして聴けるwebサービス、pickfmを作った
pickfmとは
テック系Podcastにでてくる話題を可視化し、好きな箇所をピックアップして聴けるwebサービスです。
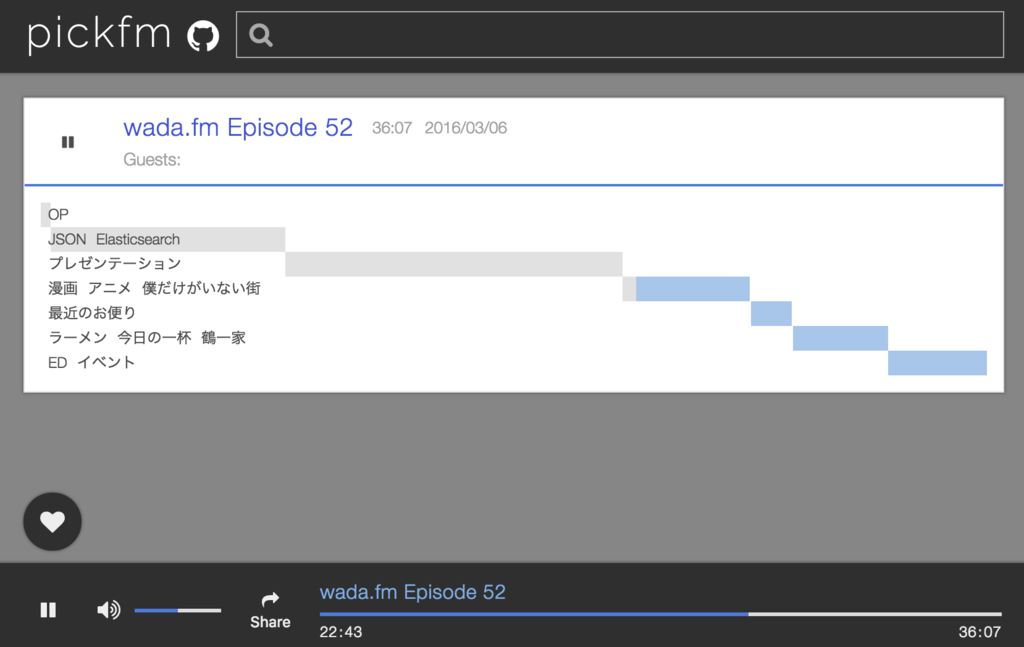
下の画像はwada.fm Episode 52の話題を表示した様子です。このように、タイムライン状に表示された話題から聴きたい箇所をピックアップして再生することができます。

これをどう実現しているかというと、ディープラーニングを用いて音声認識をしてうんぬんとかそんなことは1ミリもありません。
このように非常にローテクな残念仕様となっております。
作った動機
「あの話、また聴きたいな」と思っても探しだすのが困難で、あっちこっちと這いずり回らないといけないのを何とかしたくて作りました。Googleで音声も検索できるようになればいいのになー。
あと、ニコニコ動画式に「この時この話題でこんなことを思った」っていうのをコメントで共有できたら面白いかもと思い、コメント機能も付けています。
 こんな具合にコメントで盛り上がっている箇所がわかる。
こんな具合にコメントで盛り上がっている箇所がわかる。
構成
謝辞
wada.fmを配信されている和田さんには、pickfm上で扱うことをご了承いただきました。ありがとうございました。
おわりに
フィードバックありましたらIssue送りつけてください。また、PullRequestも募集しています。
github.com