Raspberry Pi Zeroに無線LAN経由でsshできるようにする

せっかく小さいRaspi Zeroですから、キーボードやモニタは接続せずにsshで操作したいですね。先日sshできるようにしたので、その工程をメモとして残しておきます。
無線LANアダプタを用意する
Raspi ZeroはRaspi3とは異なり無線LAN機能を標準で搭載していないので、別途、無線LANアダプタを購入する必要があります。
BUFFALOの下の商品がオススメです。ドライバのインストールが必要がなく、差し込むだけで使用可能です。値段も1000円以下と他と較べても安いのも魅力です。
ただ、Amazonレビューでも指摘されていますが、かなり熱を持ちます。これが機器の動作に影響するのか分かりませんが、いまのところは問題なく使えています。

BUFFALO エアーステーション 11n/g/b 150Mbps USB2.0用 無線LAN子機 ソフトウェアルーター機能付 エコパッケージ WLI-UC-GNME
- 出版社/メーカー: バッファロー
- 発売日: 2015/08/05
- メディア: Personal Computers
- この商品を含むブログを見る
また、Raspi ZeroにはmicroBの口しかないので変換ケーブルも必要です。

iBUFFALO USB(microB to A)変換アダプター ブラック BSMPC11C01BK
- 出版社/メーカー: バッファロー
- 発売日: 2011/11/01
- メディア: エレクトロニクス
- 購入: 15人 クリック: 54回
- この商品を含むブログを見る
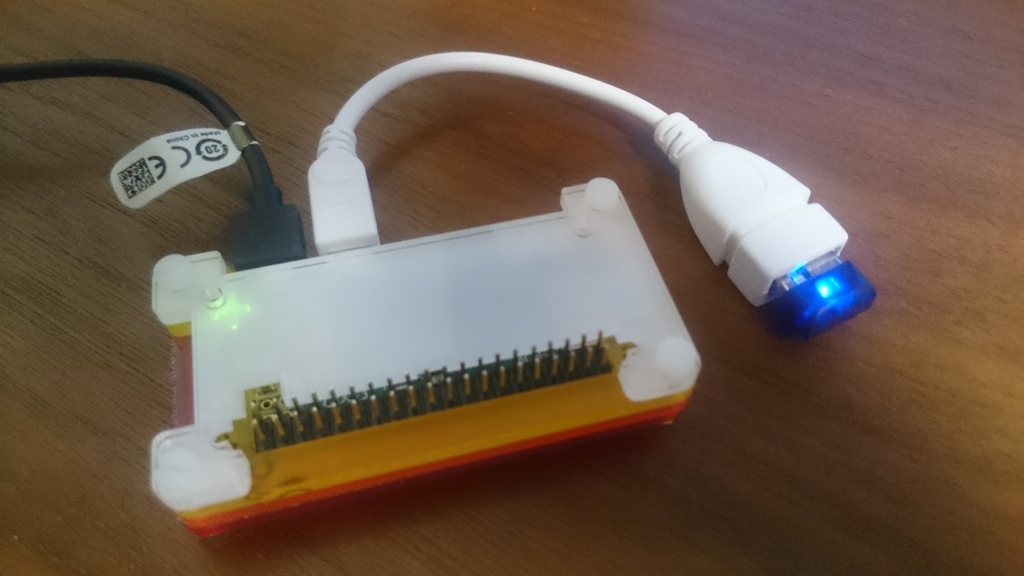
無線LANアダプタを接続する
それでは早速、無線LANアダプタをUSBに差し込みます。
念のため、認識されているか lsusb コマンドで確認します。
$ lsusb Bus 001 Device 002: ID 0411:01ee BUFFALO INC. (formerly MelCo., Inc.) WLI-UC-GNM2 Wireless LAN Adapter [Ralink RT3070] Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
ちゃんと機器の名称が表示されているので問題なさそうです。
アクセスポイントの設定をする
つぎにアクセスポイントに接続するための設定を行います。
wpa_passphrase コマンドを使い、設定に必要なテキストを生成します。
$ wpa_passphrase [SSID] [パスフレーズ]
network={
ssid=[SSID]
#psk=[パスフレーズ] <- この行は削除して構いません
psk=[暗号化されたパスフレーズ]
}
上記のテキストをコピーし /etc/wpa_supplicant/wpa_supplicant.conf ファイルに追記します。
$ sudo vi /etc/wpa_supplicant/wpa_supplicant.conf
もしくは以下のようにすることで一発で追記可能です。
$ sudo sh -c "wpa_passphrase [SSID] [パスフレーズ] >> /etc/wpa_supplicant/wpa_supplicant.conf"
設定できたら再起動します。
$ sudo shutdown -r now
Raspberry Pi にsshする
Raspiの再起動が完了したら無線LANでネットに接続できるようになっているはずです。
pingを飛ばして確認してみます。
$ sudo ping -c 5 www.yahoo.co.jp
もし Unknown host のように表示されたら接続できていません。もう一度設定を確認してみてください。
ネットへの接続を確認できたら、実際にRaspiにsshしてみます。
まず、ssh先のIPアドレスを確認するため ifconfig コマンドを叩きます。
$ ifconfig
wlan0 の inetアドレス が割り当てられたIPアドレスです。
接続元のPCから先ほど確認したIPアドレスに向けてsshしてみます。
piユーザの初期パスワードは raspberry です。
$ ssh pi@[IPアドレス]
接続できたでしょうか。
IPを固定する
これまでの手順でsshできるようになったのですが、DHCP環境では割り当てられるIPアドレスが変わってしまいます。
その状態では毎回接続先IPアドレスを確認する必要があるので、IPアドレスを固定する設定を行います。
なお、以下の手順は Raspbian Jessie 環境のものとなります。 Raspbian Wheezy では手順が異なるためご注意ください。
dhcpcd.confファイルの編集
まず /etc/dhcpcd.conf ファイルに以下の例のように追記します。
interface wlan0 static ip_address=192.168.1.12/24 static routers=192.168.1.1 static domain_name_servers=210.147.235.3
上記の例では 192.168.1.12 にIPアドレスを固定しています。
routersやdomain_name_serversの値は使用しているルータやプロバイダによって異なりますので、ご自身で確認していただく必要があります。
ちなみにBIGLOBEのDNSサーバは サーバ情報一覧:BIGLOBE会員サポート で確認できます。
MACアドレスの確認
次に、無線LANアダプタのMACアドレスを確認します。 ifconfig コマンドを叩きます。
wlan0 Link encap:イーサネット ハードウェアアドレス xx:xx:xx:xx:xx:xx
wlan0 のハードウェアアドレスがそれです。
この値を控えておいてください。ルータ側の設定で必要となります。
ルータの設定
固定IPのルータ側の設定を行います。
使用しているルータによって設定方法が異なるのですが、私が使用している PR-500KI を例として説明します。
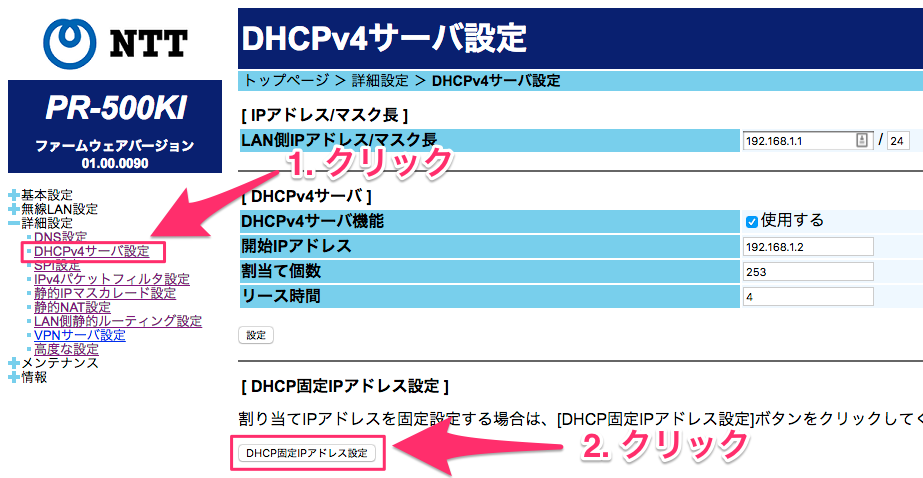
ルータの設定ページをブラウザで開きます。PR-500KIでは http://192.168.1.1/ でした。
設定画面の 詳細設定 -> DHCPv4サーバ設定 -> DHCP固定IPアドレス設定 を開きます。

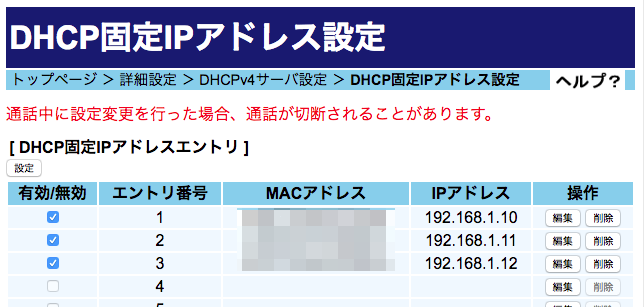
DHCP固定IPアドレスエントリの 編集 ボタンからレコードを追加します。
前手順で確認したMACアドレスと設定したIPアドレスを入力します。

レコードを追加後、有効にチェックを入れ、 設定 ボタンをクリックします。
その後、ルータの再起動がかかるので起動されるまでしばらく待ちます。
固定IPへssh
$ ssh pi@192.168.1.12
接続できれば固定IPの設定成功です。
おわりに
これでキーボードもモニタも接続せずにRaspi Zeroを操作できるようになりました。邪魔なコードがなくなって超スッキリです。開発も捗りそうです。

BUFFALO エアーステーション 11n/g/b 150Mbps USB2.0用 無線LAN子機 ソフトウェアルーター機能付 エコパッケージ WLI-UC-GNME
- 出版社/メーカー: バッファロー
- 発売日: 2015/08/05
- メディア: Personal Computers
- この商品を含むブログを見る

iBUFFALO USB(microB to A)変換アダプター ブラック BSMPC11C01BK
- 出版社/メーカー: バッファロー
- 発売日: 2011/11/01
- メディア: エレクトロニクス
- 購入: 15人 クリック: 54回
- この商品を含むブログを見る
Raspberry Piで静電容量式タッチセンサ(AT42QT1010)を使う

Raspberry Pi Zeroで静電容量式タッチセンサ(AT42QT1010)を試してみたので簡単に使い方をメモしておきます。
使ったもの
これです。赤が渋くてカッコいい。1000円を切るお値段というのも嬉しいですね。
ちなみにピンヘッダは付属していないので別に調達する必要があります。自分はL字のものをハンダ付けしました。

uxcell ピンヘッダ プラスチック製 メタル製 ブラック シルバートン コンピュータ成分 3枚入り 40 ピン 2.54mm
- 出版社/メーカー: uxcell
- メディア:
- この商品を含むブログを見る
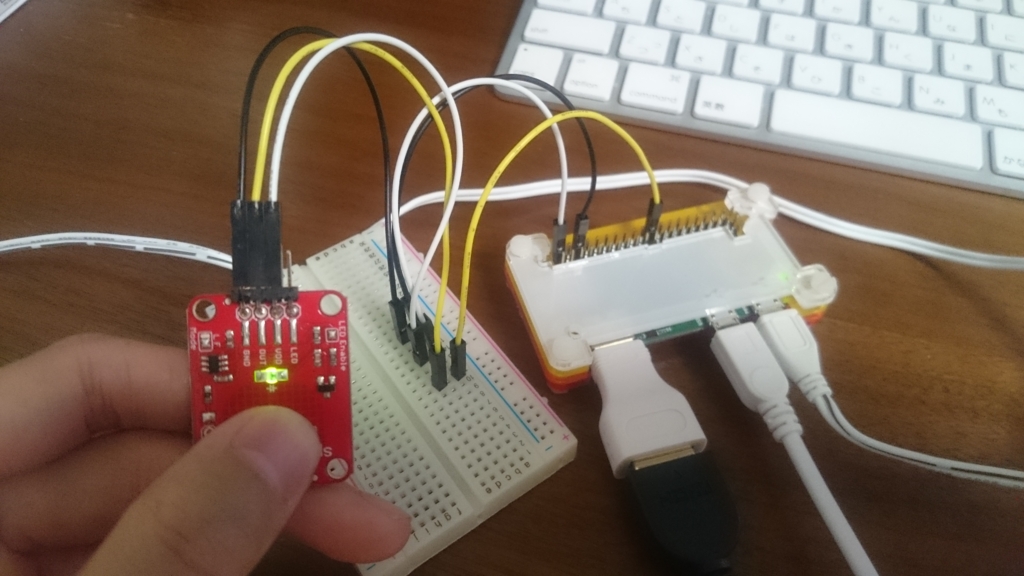
タッチセンサ氏近影
 サイズ感が分かるでしょうか、100円玉より一回り大きいといった感じです。
サイズ感が分かるでしょうか、100円玉より一回り大きいといった感じです。

裏側(?)です。この白線の丸の中に触れるとセンサが反応します。
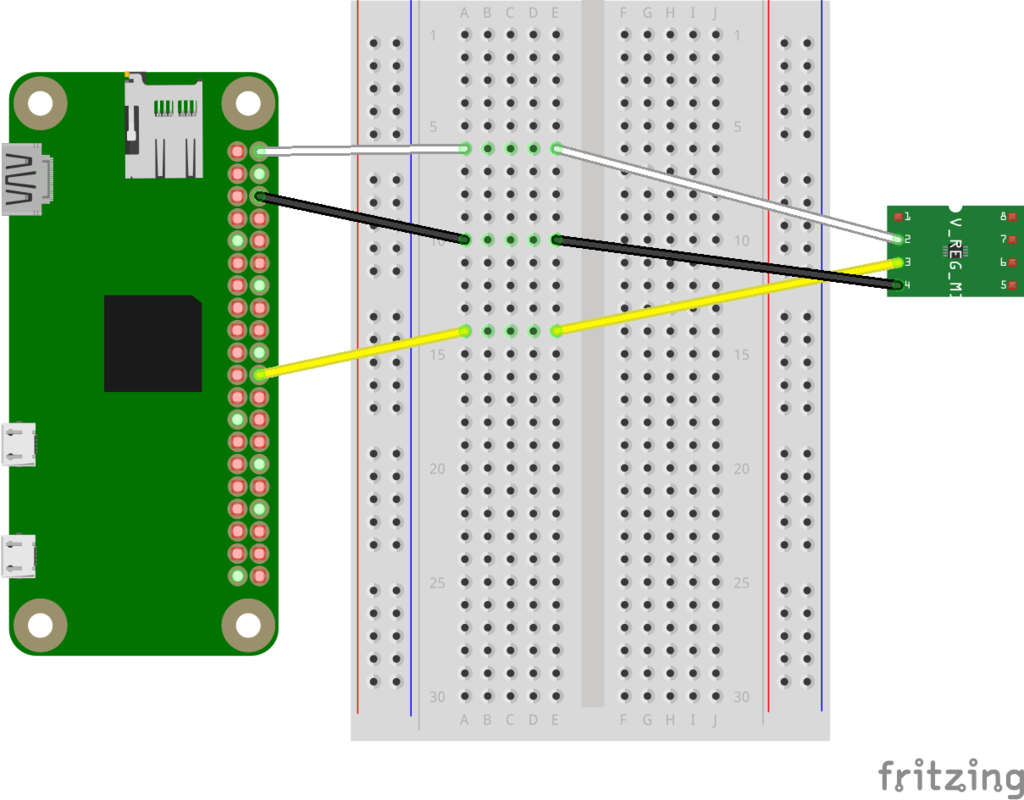
配線

タッチセンサのピンをそれぞれRaspiに以下のように接続します。
- VDD (白線) -> 5V
- GND (黒線) -> GND
- OUT (黄線) -> GPIOピン(上の例では25番ピン)
配線がうまくいっていれば、センサにタッチすることで基盤に付いているLEDが光るはずです。

タッチ検知
配線が終わったのでさっそくraspiでタッチを検知をしてみます。
今回はGPIO25に接続しているので、25番ピンでタッチの入力を受け付けるように設定します。
$ cd /sys/class/gpio $ echo 25 > export $ cd gpio25 $ echo in > direction
まずタッチしていないときの値を確認します。0(Low)であるはずです。
$ cat value $ 0
次にタッチした状態で値を確認します。0から1(High)に変わります。
$ cat value $ 1
おわりに
タッチの検知だけであれば案外簡単に実現可能でした。
つぎはタッチをトリガーとして、何か動かしてみたいと思います。
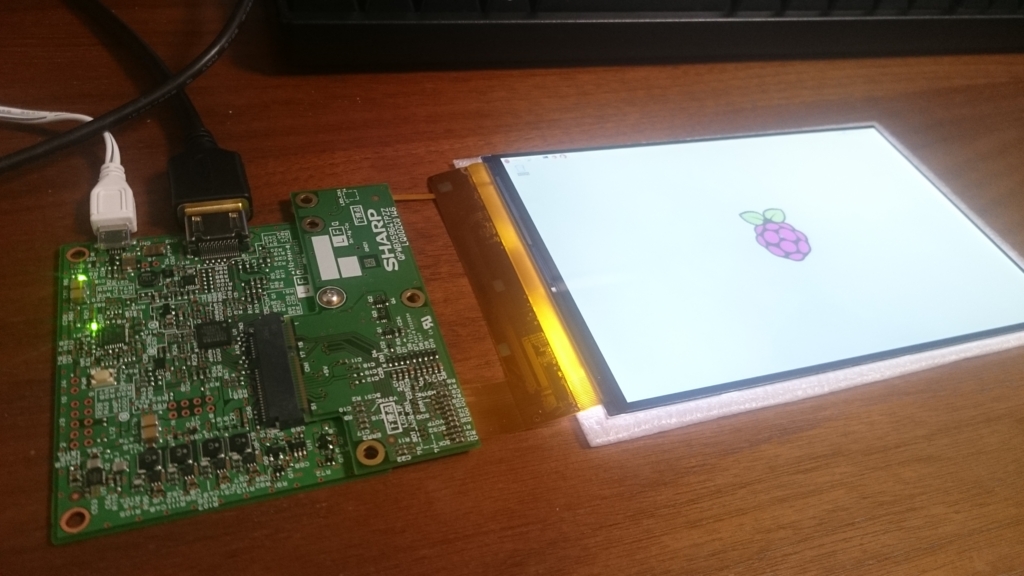
Raspberry Pi ZeroにSHARP 7インチ IGZO-LCDパネルを接続する

SHARPの7インチ液晶、お手頃価格で高精細、表示はとても綺麗でオススメです。
ところで、この7インチ液晶をRaspberryPiに繋いで使う際には /boot/config.txt ファイルを書き換える必要があります。
購入すると付いてくる説明書に書き換える内容が記載されているのですが、Raspberry Pi Zeroではその内容のとおり書き換えても動きませんでした(おそらくRaspi3でも動かない?)。
いろいろ検索し調べた結果、以下の内容で書き換えることで動くようになりました。
※ ちなみに秋月のページからダウンロードできる config.txt はダメでした

ラズベリーパイ 7インチ ディスプレイ SHARP 7" 高精細 IGZO LCD for Raspberry Pi
- 出版社/メーカー: シャープ株式会社
- メディア: エレクトロニクス
- この商品を含むブログを見る
参考
neuralassemblyのメモ: SHARPのIGZO液晶用のスタンドをタミヤの楽しい工作キットで作り、Raspberry Piで使ってみた
ポモドーロ・テクニックでSlack見がち問題を解決する
Slack見がち問題がすこし話題になっていたので、自分もすこし書いてみる。
Slack見がち問題 - hitode909の日記
自分のSlack見がち問題対処法 - $shibayu36->blog;
問題
以前に Slackに気を取られすぎる問題とその解決 っていうのを書いていて、この頃は、こんな感じで対処していた。
これで、新規の投稿が目につかなくなり頻繁にSlackを見ることもなくなり、レポートにまとめられることで就業後にはキャッチアップできる、みたいな日々を思い描いていた。
だけど、これは失敗に終わっていて、ミュートされていても投稿がないか確認するためチャンネルめぐりをしてしまい、結果、むしろSlackに向かう時間が長くなるという結末になった。
GitHub - dopin/slack-silencer
GitHub - hogesuke/slack-reporter: 特定期間のSlackの投稿をまとめてレポートしてくれるツール
再 解決
ところで最近、ポモドーロ・テクニックっていうのを使って仕事している。簡単に言うと25分仕事して5分休むっていうのを繰り返す。
それで、
- 仕事をする25分の間はSlackを閉じて見ることができないようにする
- 休憩後、つぎの25分が始まる前にSlackを起動して投稿を確認する
というような運用をしている。
これが結構うまくいっていて、プログラミング中に「うーん」って悩んでて気づいたらSlack眺めてたみたいな状況がなくなった。(いや、ほんとうはたまにある…)
Slackは起動に時間かかるっていうのが逆に良く機能してて、仕事中に朦朧として起動してしまった際に「ハッ!いかんいかん」と正気を取り戻すことができる。
デメリット
基本、ポモドーロのサイクルにSlackを組み込むことでうまく運用できてるんだけど、デメリットもある。
DMが送られてきても、仕事中の25分間は気づけない。Slackを見忘れることもあるので1時間とか放置してしまう場合もある。
DMを送る場面ってわりと即答を期待している場合が多いし、いままで即答を貰えることで助かる経験を何度もしてきたので、できれば自分も早い返答をしたいという気持ちはある。
SlackのDMだけのクライアントが欲しいなっていう感じ。気が向いたら今度作ろうかな。
![Slack入門 [ChatOpsによるチーム開発の効率化] Slack入門 [ChatOpsによるチーム開発の効率化]](http://ecx.images-amazon.com/images/I/51g9K9r7quL._SL160_.jpg)
- 作者: 松下雅和,小島泰洋,長瀬敦史,坂本卓巳
- 出版社/メーカー: 技術評論社
- 発売日: 2016/06/28
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る
React + Reduxでテック系Podcastをピックアップして聴けるwebサービス、pickfmを作った
pickfmとは
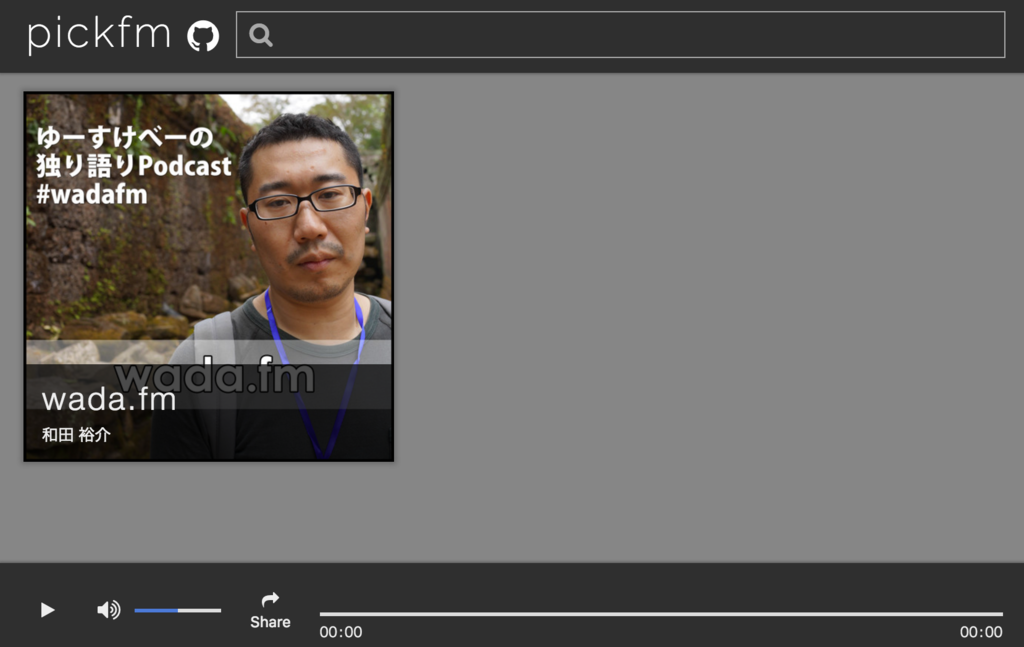
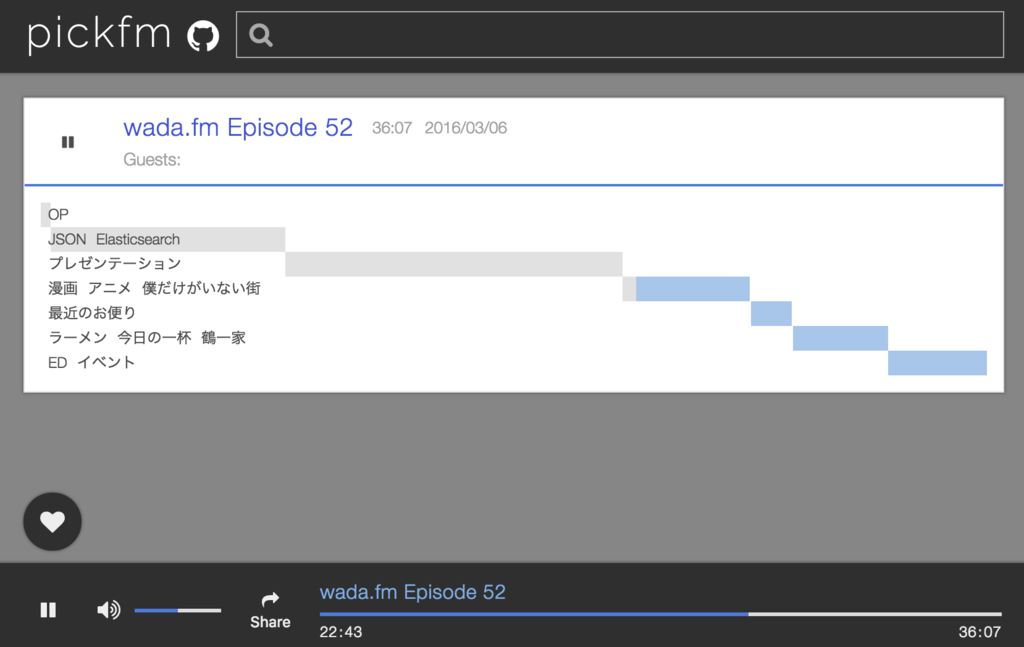
テック系Podcastにでてくる話題を可視化し、好きな箇所をピックアップして聴けるwebサービスです。
下の画像はwada.fm Episode 52の話題を表示した様子です。このように、タイムライン状に表示された話題から聴きたい箇所をピックアップして再生することができます。

これをどう実現しているかというと、ディープラーニングを用いて音声認識をしてうんぬんとかそんなことは1ミリもありません。
このように非常にローテクな残念仕様となっております。
作った動機
「あの話、また聴きたいな」と思っても探しだすのが困難で、あっちこっちと這いずり回らないといけないのを何とかしたくて作りました。Googleで音声も検索できるようになればいいのになー。
あと、ニコニコ動画式に「この時この話題でこんなことを思った」っていうのをコメントで共有できたら面白いかもと思い、コメント機能も付けています。
 こんな具合にコメントで盛り上がっている箇所がわかる。
こんな具合にコメントで盛り上がっている箇所がわかる。
構成
謝辞
wada.fmを配信されている和田さんには、pickfm上で扱うことをご了承いただきました。ありがとうございました。
おわりに
フィードバックありましたらIssue送りつけてください。また、PullRequestも募集しています。
github.com
リンク
Vue.jsで体感余命みえる君を作った

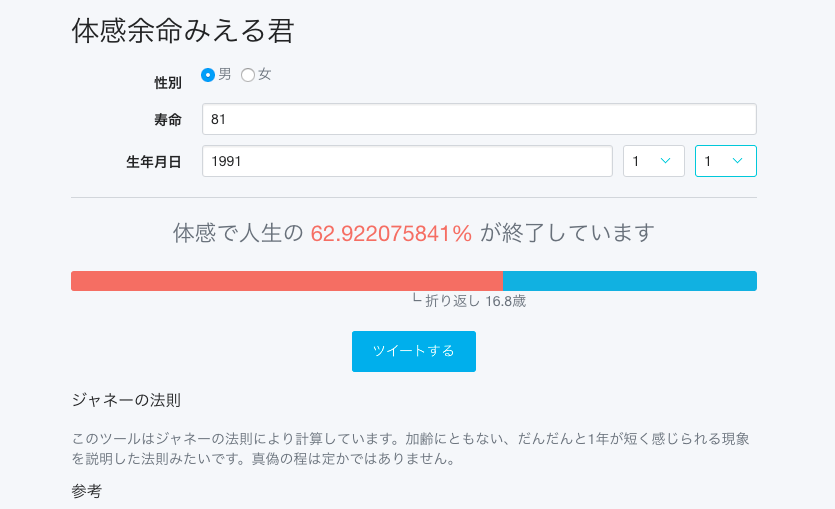
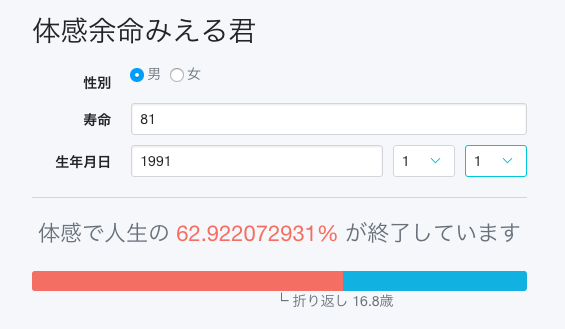
体感余命みえる君
http://life.hogesuke.net
体感余命みえる君 とは
体感余命がみえるWebアプリケーションです。
ジャネーの法則
歳をとるにともなって、1年の経過がどんどんはやく感じるようになっていませんか?
この現象をポール・ジャネーという人が心理学的に説明していて、ジャネーの法則って呼ばれているようです。
すでに人生はどれくらい終わっているか
歳をとるごとに1年の体感はどんどん短くなっていくので「寿命までの残り年数=体感の残り人生」とはなりません。体感余命みえる君では、ジャネーの法則に則って、すでに人生のナンパーセントが終了しているかを計算します。
例として25歳の若者の場合、現在何パーセントの人生が終わっているかを見てみます。

なんと、63%もすでに終了しているようです。おそろしい。
※ 真偽の程は定かじゃないのでジョークとして捉えてください
Vue.js
このWebアプリケーションにはVue.jsを使用しています。GWの課題として今回はじめて取り組みました。
触って感じたことを箇条書きにしてみます。
- 学習コストが低いという評判を良く目にしたけど、そうでもないように感じた。
学習コストの面ではReactが圧倒的に優位な気がする。 - ただ、Angular1系ほど覚えるのが大変という感じはなかった。
- Reactに比べ、バインディグやレンダリングに関する補助機能は充実しているのでラクできる部分は多そう。
- Reactと同じで、中・大規模なアプリケーションを構築する場合は別のライブラリ(Reduxとか)と組み合わせないと崩壊しそう。
- 簡素なSPAで、細かい制御を必要としない場合には、ラクにシンプルに実装できて良さそう。
終わりに
GW終わるのつらい…
Slackに気を取られすぎる問題とその解決
この記事は「さくらインターネット Advent Calendar 2015」の20日目の記事です。
Slackは非常に気の利いたチャットツールで、とても便利に使っています。
問題
しかし、このツールにも問題があります。
ジョインしているチャンネルが多くなると未読のメッセージがつぎつぎに溜まり、未読を消化したい欲と仕事に集中したい欲を常に戦わせる状態となります。
(そして、だいたい未読を消化したい欲が勝ちます)
解決
仕事の効率を高めるはずのツールで仕事の集中力を欠いてしまっては仕方がないので、この問題を2つのツールを使って解消します。
Slack Silencer
まず、Slack Silencerというツールを使います。
このツールは指定したチャンネルをミュートにしてくれます。ミュート状態のチャンネルはリスト上に薄く表示され、メッセージの未読を伝える白文字の表示になりません。また、メンションされた場合にはバッジが付きますが、通知は飛ばなくなります。

ジョインしておきたいけどリアルタイムでウォッチする必要がないチャンネルをミュートすることで、未読を消化したい欲に振り回されることがぐっと少なくなります。
使い方
1. SlackのAPI tokenを作成
Slack Web API | Slackより作成可能です。
2. tokenを環境変数に設定
export SLACK_API_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
3. Slack Silencerをgit clone
git clone git@github.com:dopin/slack-silencer.git
4. コマンドラインよりプログラムを実行
# foo, barのチャンネルがミュートされる
/path/to/slack-silencer/mute.rb foo bar
ちなみに自分は、就業時間の09:30-18:30の間だけミュートするため、以下のようにcrontabに設定しています。
# 9:30からミュート 30 9 * * * /path/to/slack-silencer/mute.rb foo bar # 18:30にミュート解除 30 18 * * * /path/to/slack-silencer/mute.rb
Slack Reporter
Slack Silencerを使うことで未読により集中力を削がれることはなくなりました。
しかし、ミュートにしている間に投稿されたメッセージは既読扱いにされてしまうため、就業後にゆっくりメッセージを読もうとすると探しだすのが大変という新たな問題が発生します。
そこで、この問題を解決するため、Slack Reporterというツールを作成しました。 このツールは指定の期間に投稿されたメッセージをレポートにまとめてくれるツールです。
 レポートのサンプル
レポートのサンプル
使い方
1. SlackのAPI tokenを作成 (※ Slack Silencerで実施済みの場合スキップ)
Slack Web API | Slackより作成可能です。
2. tokenを環境変数に設定 (※ Slack Silencerで実施済みの場合スキップ)
export SLACK_API_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
3. Slackのユーザ名を環境変数に設定(オプション)
設定するとSlackのダイレクトメッセージでレポートのパスをお知らせします。
export SLACK_USER=xxxxxxxxxx
4. Slack Reporterをgit clone
git clone git@github.com:hogesuke/slack-reporter.git
5. コマンドラインよりプログラムを実行
# 9:30から18:30のメッセージを対象にする場合 /path/to/slack-reporter/reporter.rb 0930 1830 # 現時刻から1時間前までのメッセージを対象にする場合 /path/to/slack-reporter/reporter.rb 60
これもcrontabに設定し、自動実行させると便利でしょう。
# 18:30にレポート作成 30 18 * * * /path/to/slack-reporter/reporter.rb 0930 1830
レポートファイルは/path/to/slack-reporter/contents/ディレクトリにhtmlファイルとして生成されます。
一件落着(?)
Slack Reporterについては、このAdventCalendarを書いている直前までコーディングしていたため、まだ運用できていません…
追記
ブクマコメントにて、最近Slackに実装されたdo not disturbで良いのでは?というご意見を複数いただいたので、ちょっと追記します。
do not disturbを設定すると、メンションされた際の通知は飛ばなくなりますが、未読の状態は分かってしまいます。具体的には、チャンネルリストに白太文字で表示され、Slackアプリのアイコンに赤丸で未読が存在することが分かる表示になります。
インボックスゼロ派の自分としては、この状態が目に入ると未読を消化せずにはいられないので、上で紹介しているツールでサイレントな環境を作っています。
追記2
ブコメで使ってみるって書いてくださってる方、ありがとうございます!
ただ、実のところSlack Reporterに関しては、メンションやリンク、Botによる投稿などの表示が不完全で一部見づらいものになっています。これについては、使いながら徐々に改善していく予定です。
また、PullRequestも歓迎してます。よかったらPR送ってください。
![Slack入門 [ChatOpsによるチーム開発の効率化] Slack入門 [ChatOpsによるチーム開発の効率化]](http://ecx.images-amazon.com/images/I/51g9K9r7quL._SL160_.jpg)
- 作者: 松下雅和,小島泰洋,長瀬敦史,坂本卓巳
- 出版社/メーカー: 技術評論社
- 発売日: 2016/06/28
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る