Swagger UIをすこしだけ見やすくしてみた
OpenAPIを採用するプロジェクトが増え、Swagger UIで生成されたAPIドキュメントを見る機会も多くなりました。
目にする機会が増えると、ドキュメント上の見づらい部分(個人の感想です)が少し目に付きます。
そこで、Swagger UIのドキュメントをStyleをイジって「すこしだけ」見やすくできないか試みてみました。
Style変更箇所
見づらいと感じたのは以下の点です。
- RequestやResponseのExample
- Responseのテーブル
これらの箇所のStyleを変更してみました。
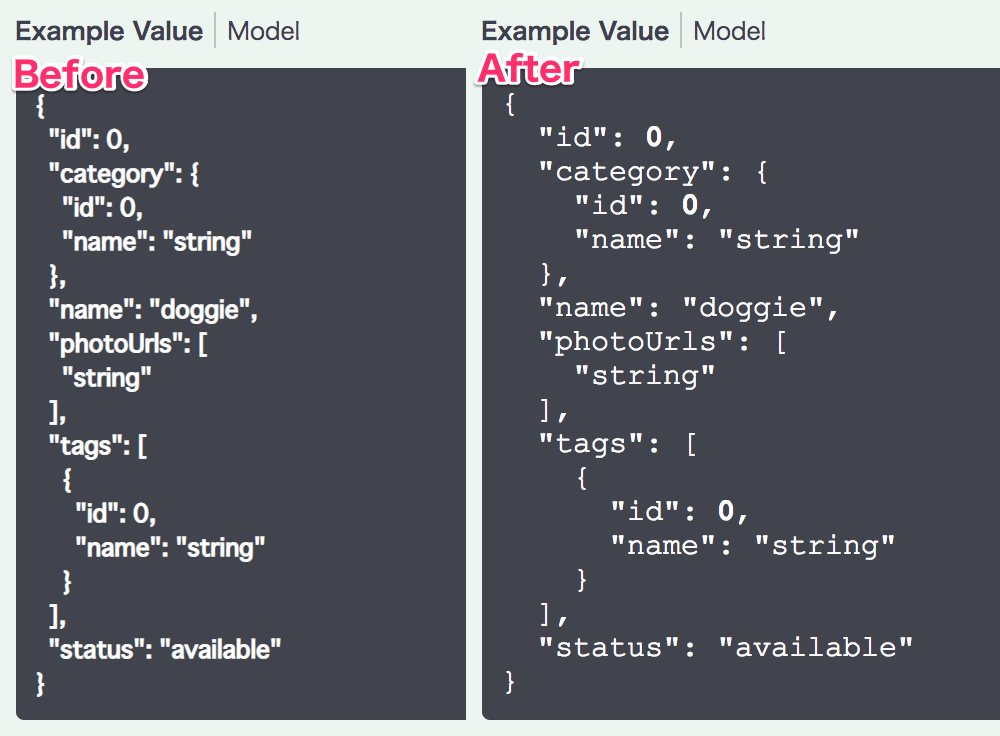
RequestやResponseのExample

Before
フォントサイズが小さく、weightが太めに設定されているため、文字が潰れて見づらい。
After
- フォントサイズを大きめに変更
- 12px -> 15px
- weightをnormalに変更
- フォントを等幅のものに変更
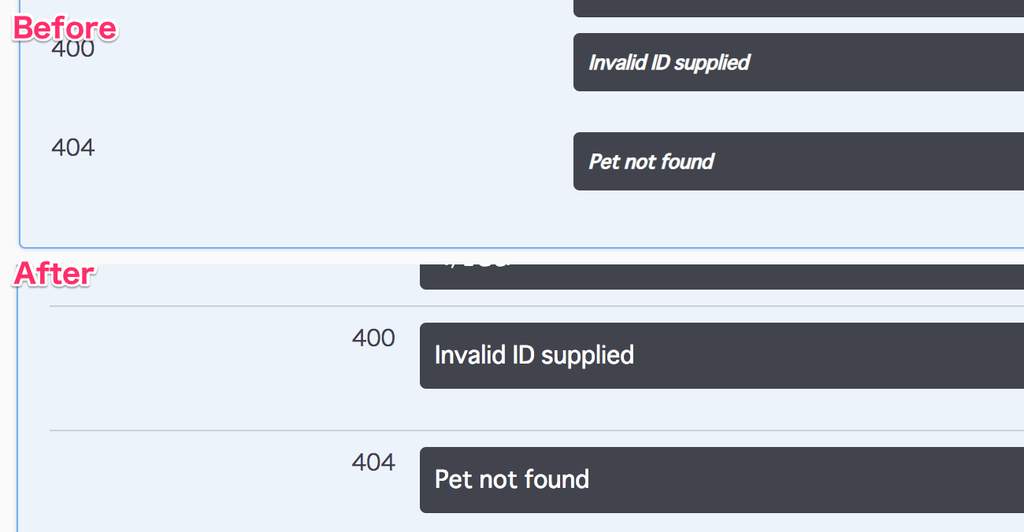
Responseのテーブル

Before
Statusコードとその説明までの横幅が広く、目を動かす必要がある。
また、行の区切りを示す表示がなく、どこまでがどのStatusコードの説明か判別しづらい。
After
- Statusコードを右寄せにし、説明の近くに配置
- 行の区切りにborderを表示
Styleの全容
.swagger-ui .opblock-body pre, .swagger-ui .response-col_description__inner div.markdown { font-size: 15px; font-style: normal; font-weight: normal; } .swagger-ui .opblock-body pre { font-family: "Courier New", Consolas, monospace; } .responses-table .response { border-top: 1px solid rgba(59,65,81,.2); } .swagger-ui .response-col_status { text-align: right; padding-right: 15px !important; } .swagger-ui table tbody tr td { padding-bottom: 10px; } .swagger-ui .model { font-size: 14px; }
このStyleを適用する方法
このStyleを使ってみたい!、という方がいるかどうかはさておき、このStyleを適用するための方法をご案内します。
ユーザースタイルシートを適用するためのブラウザ拡張がいくつかあります。
それらをブラウザに導入することで、独自のStyleをwebページに適用することが可能です。
個人的には Stylus という拡張をおすすめします(Chrome, Firefoxともにあり)。
以下に、Stylusを使用する場合の具体的な手順を説明します。
Stylusのインストール
以下のリンクより拡張をブラウザに追加します。
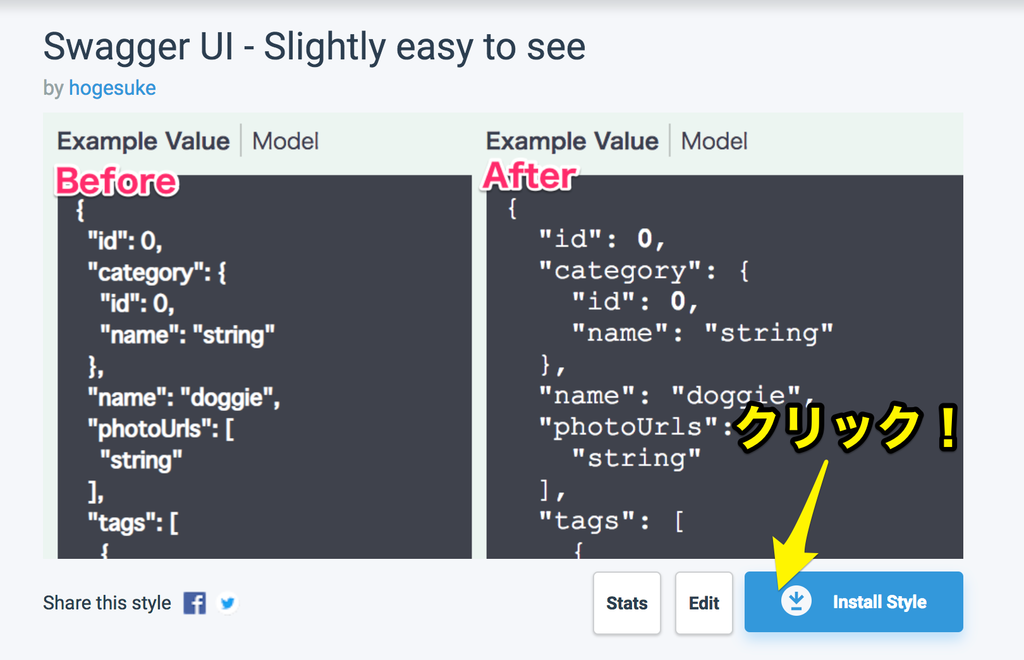
Styleの追加
以下のリンクよりStyleをインストールします。
https://userstyles.org/styles/168032/swagger-ui-slightly-easy-to-see

完了!
以上で完了です。
実際にSwagger UIのドキュメントを開いて、Styleが適用されているか確認してみてください。
https://petstore.swagger.io/#/pet/addPet
おわりに
もっとこうしたほうが良いのでは?とか、いやいやあなたのStyleのほうが見づらいよ!、とかご意見あればお待ちしております。