意識の低いSEがWEBアプリを作るのに2年もかかった
最近よくある「開発経験のない初心者が3ヶ月でWEBアプリ作った」ではなく、開発経験4年半の現役SEが簡単なWEBアプリひとつ作るのに2年もかかったというお話。
何作ったの?
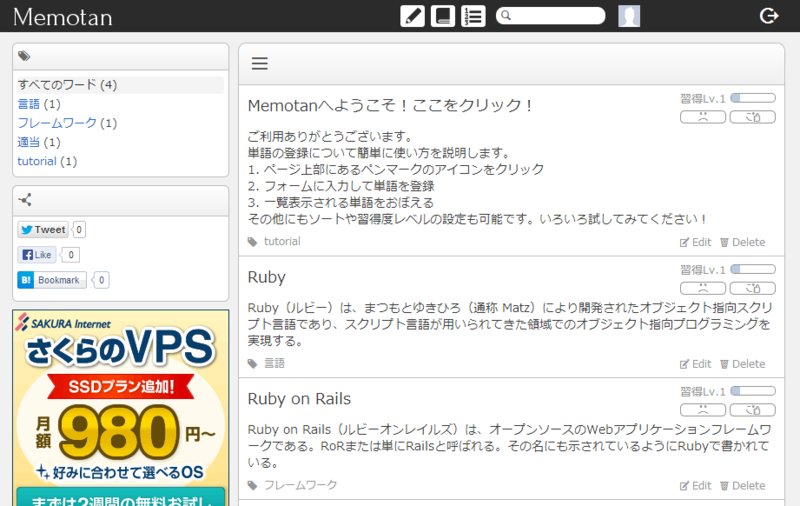
単語をメモするアプリ「Memotan」

http://www.memotan.com
何で2年もかかったの?
モチベーションが持続しませんでした。
こんなの作りたいなぁ、あそこはこんな風にしたいなぁと考えている間はいいんだけど、いざ作ってみるといろんな壁にぶつかる。
壁にぶつかって爽快に壁を壊していければいいんだけど、あぁこれよくわかんねーなーって状態が数日続くと急降下でモチベゼロになる。ゼロの状態からプラスに復活させるのに数ヶ月かかったりするので、数ヶ月コード書かない日々が続く・・・。
でも、コード書かないとWEBアプリは完成しないし、どうにかせんとなって考えた結果たどり着いた解決策がこれ。
妥協する
もう妥協妥協アンド妥協。
これもやりたいあれもやりたいっていうのをばっさり削ってギリギリ最低限の機能だけを作る。
機能、綺麗なコード、美しいUI、自動テスト、すべてをかなぐり捨てて、とりあえずできる範囲で完成させることを目指した。
最初から完全なものを作ろうとするとしんどいし、完全なものを作るよりも経験値たくさん積むために細かいリリースを繰り返したほうが良いんじゃなかろうか。
それに、リリースするまでなんの反応も得られないから虚しいし、だんだん飽きてくる。自分のモチベーションを保つためにも成果をちょい出しして反応をもらうようにした方がいい。
初めてWEBアプリ作る人へ
初めて作ろうとしている人へ僭越ながらアドバイスするとするならば、こんな感じ。
- あまり夢を膨らませない方がいい。最初は最低限の機能から出発して、すこしずつ拡張していけばいいと思う。そうでないとモチベーション続かないし飽きる。
- 初めて触る言語・フレームワークはググればたくさん情報が出てくるものを選んだほうがいい。rubyとrailsなら情報はふんだんにあるので、困ったことはググれば大体解決する。ただ、どのバージョンの情報なのかについては気をつけた方がいい。
- rubyやるなら開発環境はMacOSかLinuxのほうがいい。ググって出てくる情報もたいていはどちらかのOSを前提として書かれている。Windowsな人は、VirtualBoxにLinuxMintをインストールして使うのがおすすめ。UbuntuではなくLinuxMintなのはWindowsにUIが近いから。それにLinuxMintはUbuntuベースなのでUbuntuで使えるアプリはだいたい使えるんじゃないかと思う。
- 書籍等のチュートリアルは省略せずにやったほうがいい。これが、いちばん理解するのに近道だと思う。省略すると結局、よく分からんわってなってスタートラインに戻ってくるはめになる。
- UIにこだわりたいならTwitter bootstrapとかのCSSフレームワークは使わない方がいい。自分はセンスはないけれど、あと1px上ならなぁとか思ってしまう性質なので使わなかった。
- 自前でCSSを書くならSassを作ったほうがよさそう。使わないといたるところに同じカラーコードが現れることになり、収集が付かなくなる。自分のコードはそんな状況。
- jQueryは絶対使った方がいい。セレクタによるDOM操作が便利すぎる。
- アイコンにはWebFontを使うのがおすすめ。普通の文字と同じように扱えるのでcssでfont-sizeやcolor、text-shadowを指定可能。
- ドメインは意外と安いから取得したほうがいい。愛着が湧くよ。自分は取得するまで知らなかったんだけど.comドメインでも980円/年しかかからない。.netだともっと安い。
WEBアプリ作るのに役だったもの集
書籍
Rails入門書。
めちゃんこ分かりやすい。この本一冊あればとりあえずRails使える。ただ、バージョンは3なので注意。Rails4やるならこの本でないほうがいいのかも

Ruby on Rails 3 アプリケーションプログラミング
- 作者: 山田祥寛
- 出版社/メーカー: 技術評論社
- 発売日: 2011/05/12
- メディア: 大型本
- 購入: 27人 クリック: 664回
- この商品を含むブログ (41件) を見る
上の入門書と同じ著者のリファレンス本。やりたいことをすぐに探せるので便利。

- 作者: 山田祥寛
- 出版社/メーカー: 技術評論社
- 発売日: 2012/01/26
- メディア: 単行本(ソフトカバー)
- 購入: 8人 クリック: 33回
- この商品を含むブログ (10件) を見る
Webサイト
jQueryとかを読み込むためのタグをコピーできるサイト。地味に便利。
Googleにホスティングされているものを使用する。

http://scriptsrc.net/
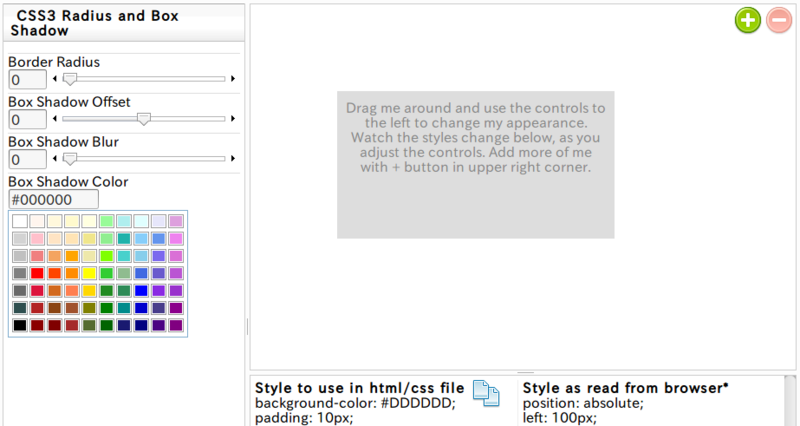
グレデーションのcssを自動生成してくれるツール。

http://css3.mikeplate.com/
バランスの良い色の配色を探せるサイト。

http://www.colourlovers.com/
アイコンに使えるWebFontを大量に置いてあるサイト。自分の使いたいものだけを選んでダウンロードできるからファイルサイズも少なくできる。

http://fontello.com/